ワードプレスをインストールするときに、ホスティングサーバーの自動インストール機能を使うと、/wp とか /wordpress とかのサブディレクトリにインストールされることがあります。
そうすると、アドレスの後ろにその /wp とか /wordpress とかがついてしまうことがあります。
個人的にカッコワルイので、消すことにします。

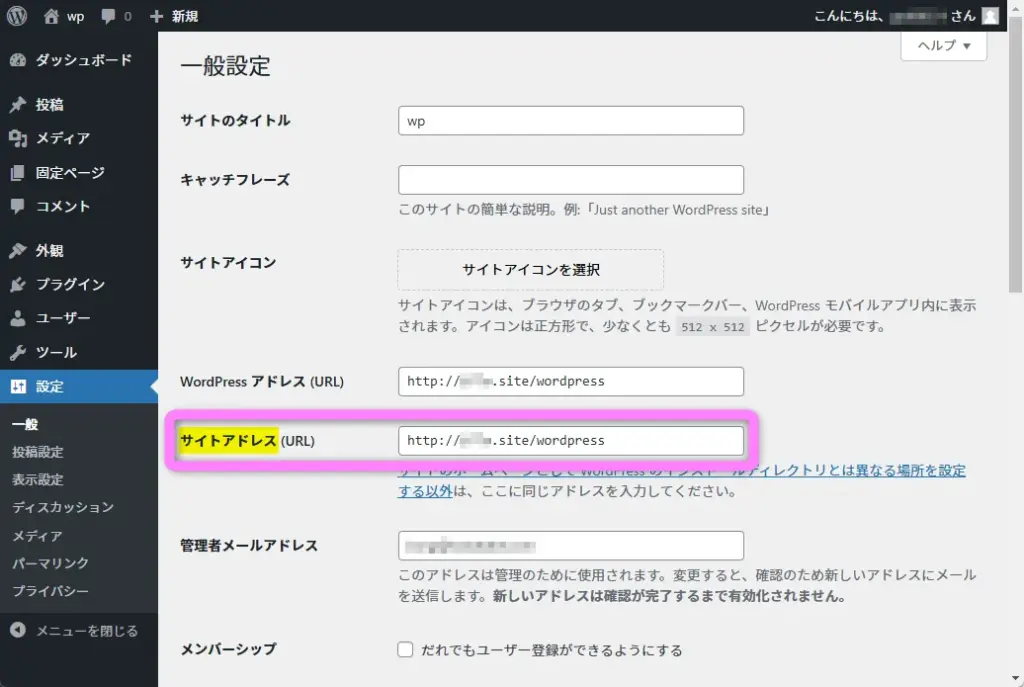
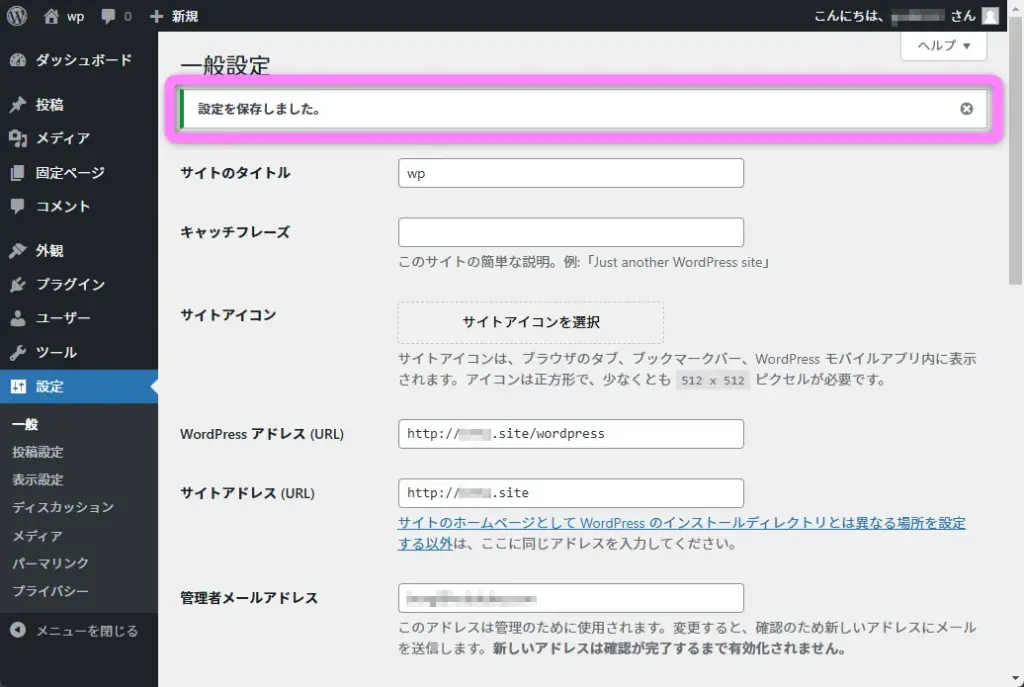
ワードプレスにログインして、設定 > 一般設定 にすすみ、「サイトアドレス(URL)」の項目を見つけます。
(WordPress アドレス(URL)ではないので、間違えないようにします)

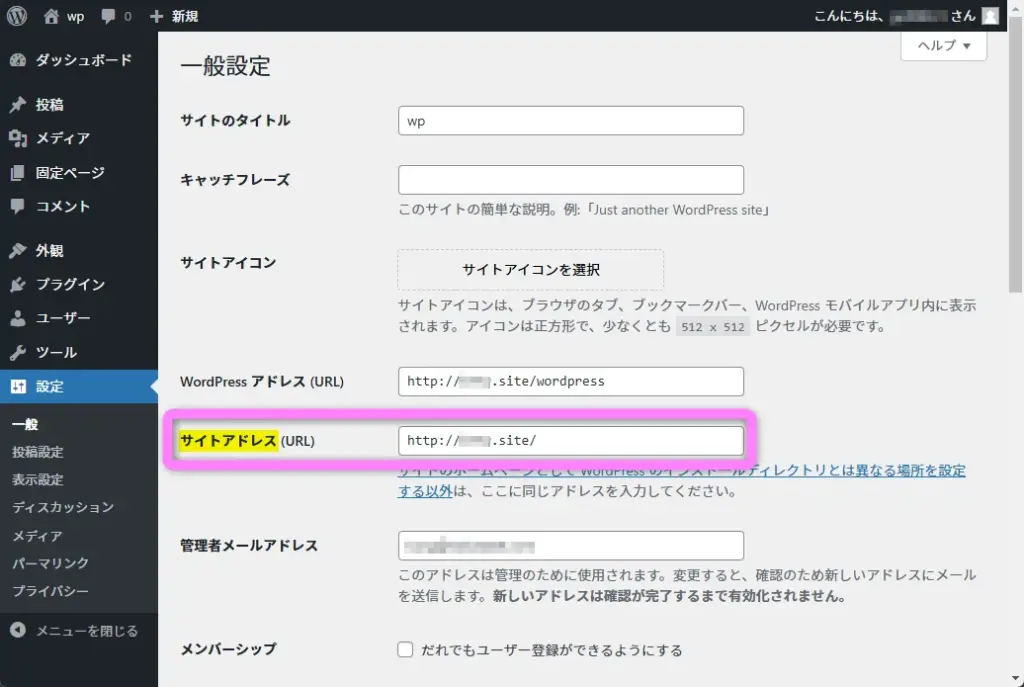
末尾の wordpress を削除して、http://ドメイン.site/ にします。

保存します。

保存されました。

次にファイルを操作・編集します。
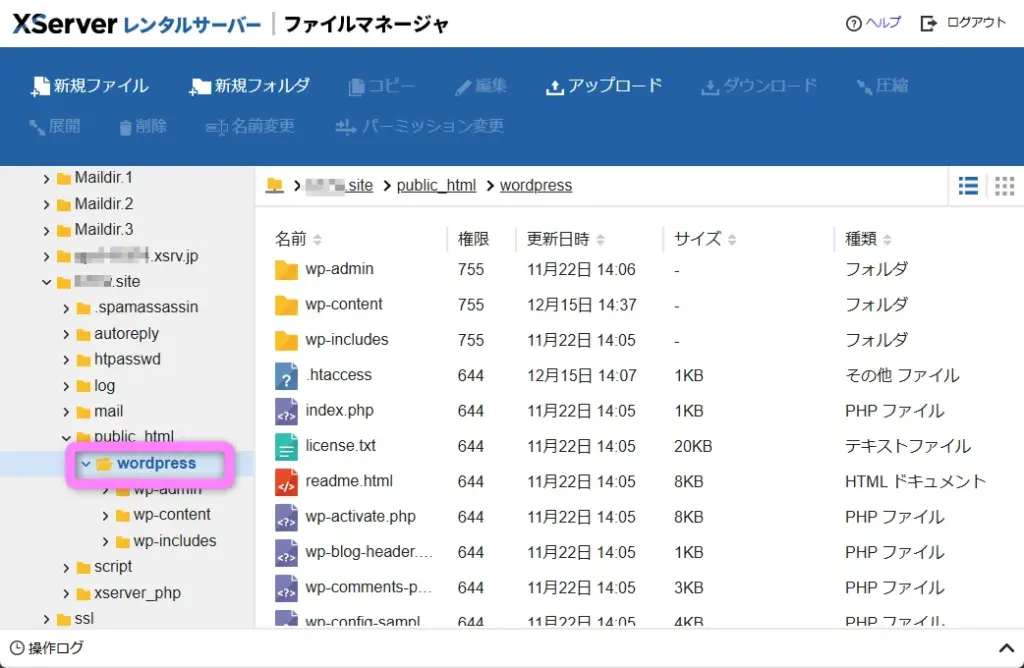
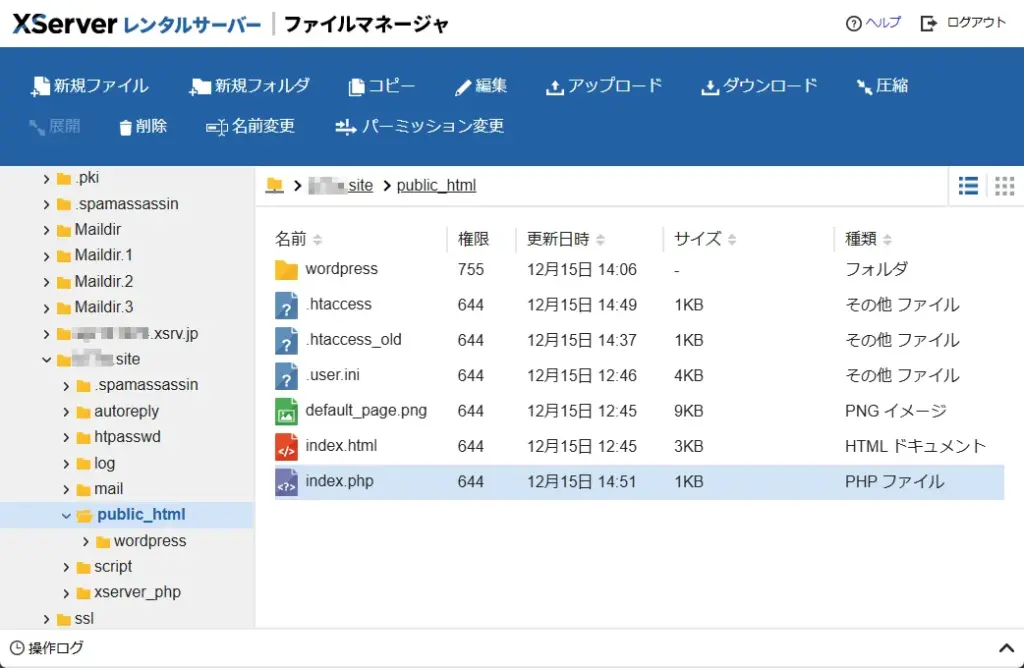
この例ではエックスサーバーのファイルマネージャを使用します。

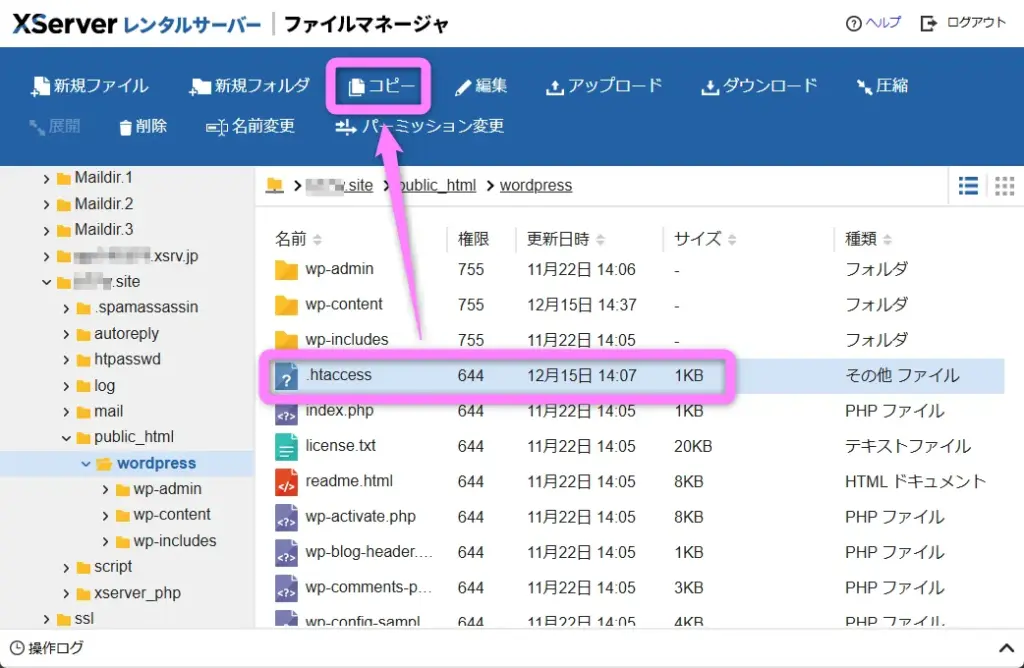
ワードプレスがインストールされているフォルダ(今回は /public_html/wordpress )にある .htaccess を1階層上にコピーします。
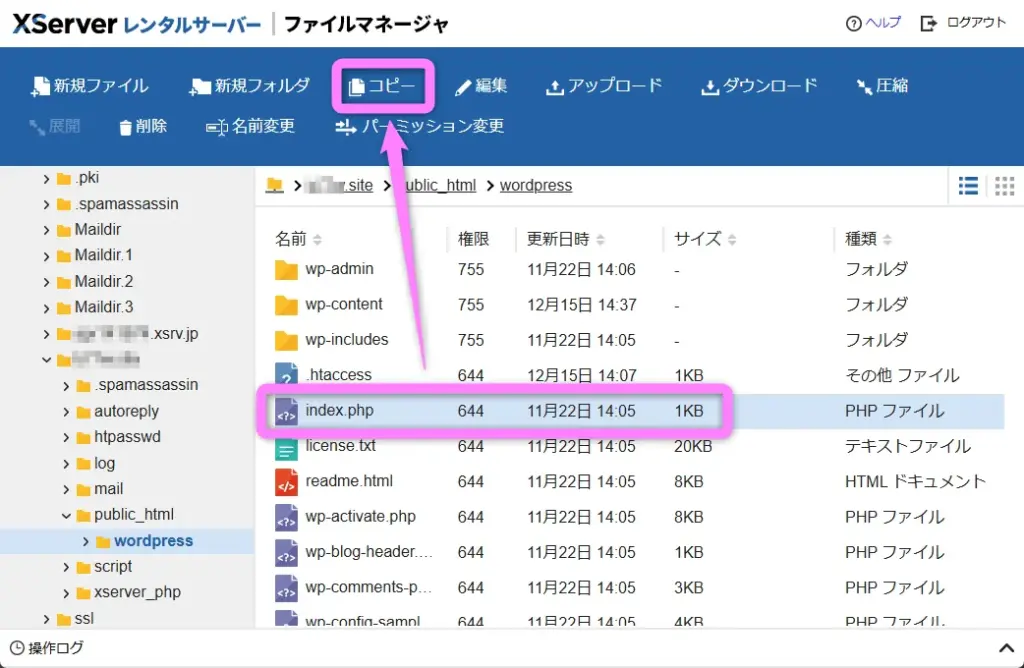
ファイルを選択して、コピー。

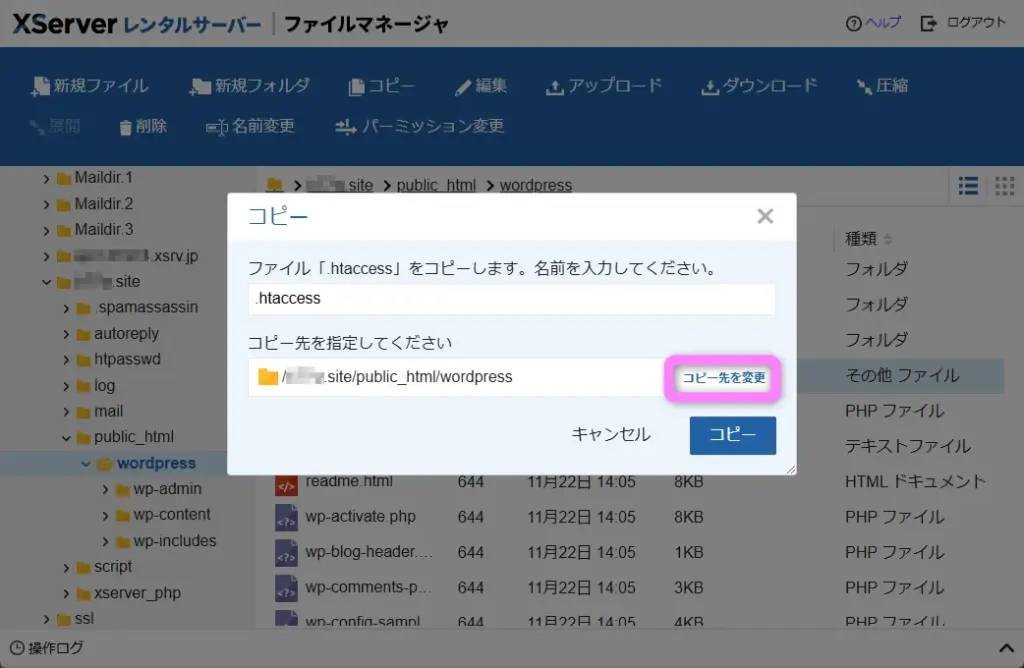
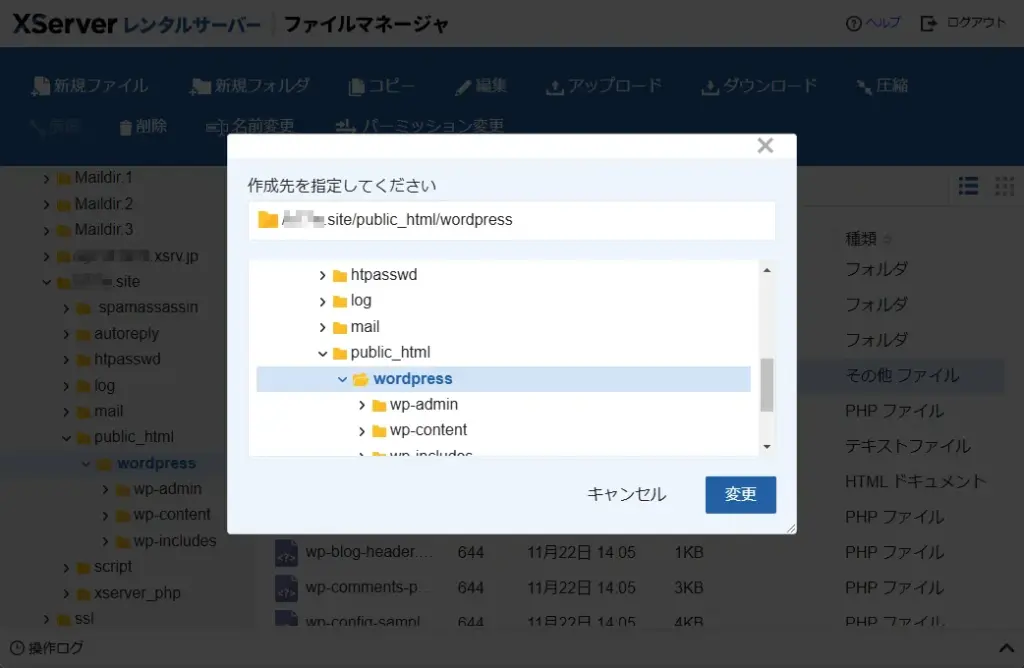
コピー先を変更。

/public_html/wordpress となっています。

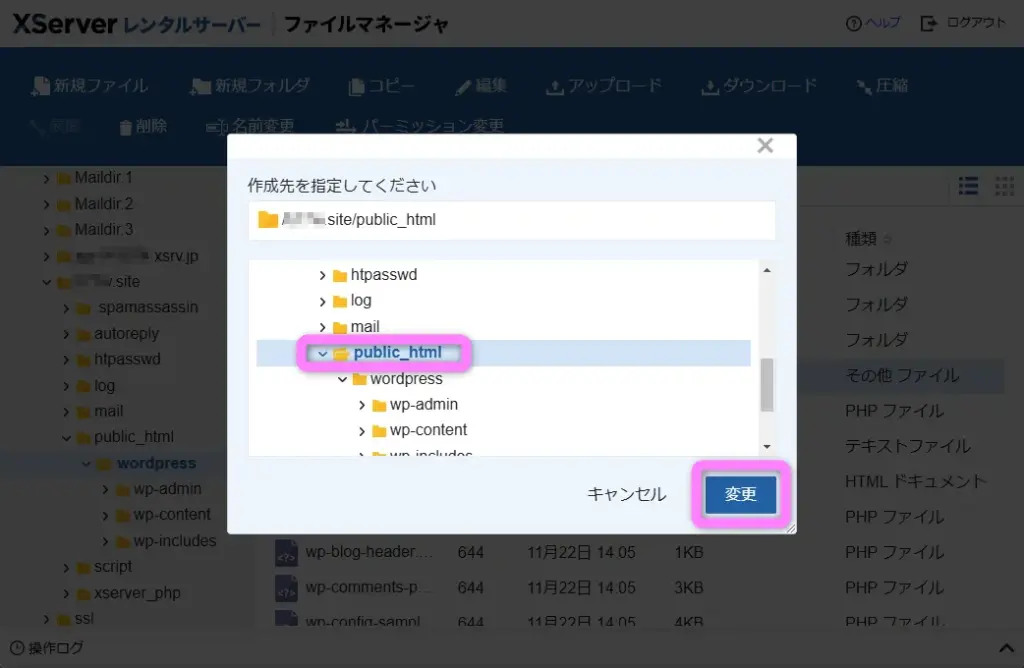
1階層上の public_html を選択して、変更。

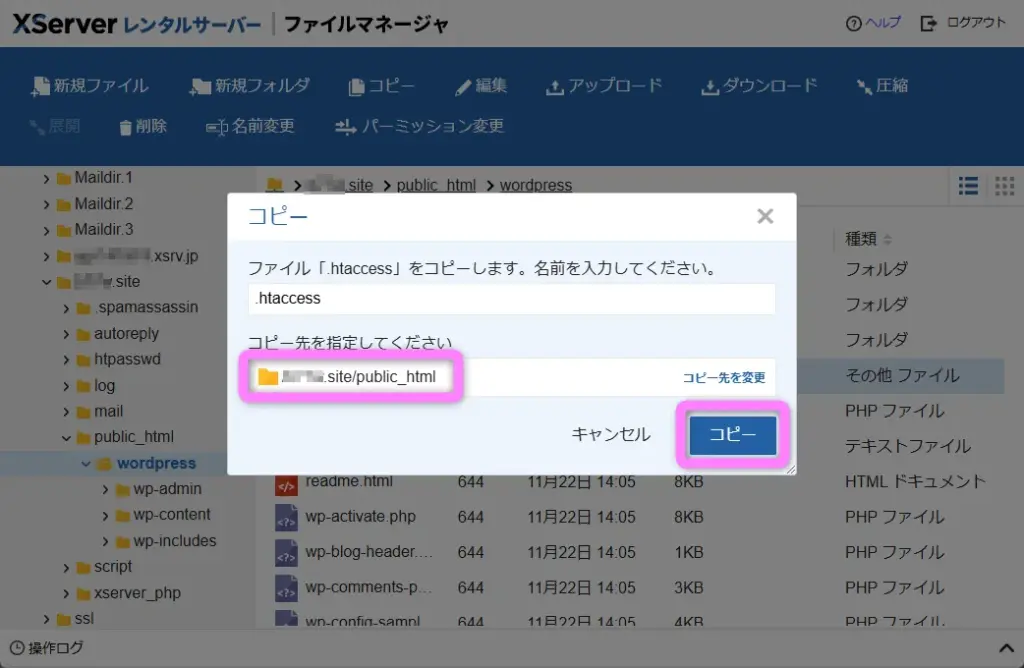
コピーします。

同様に、ワードプレスがインストールされているフォルダ(今回は /public_html/wordpress )にある index.php を1階層上にコピーします。

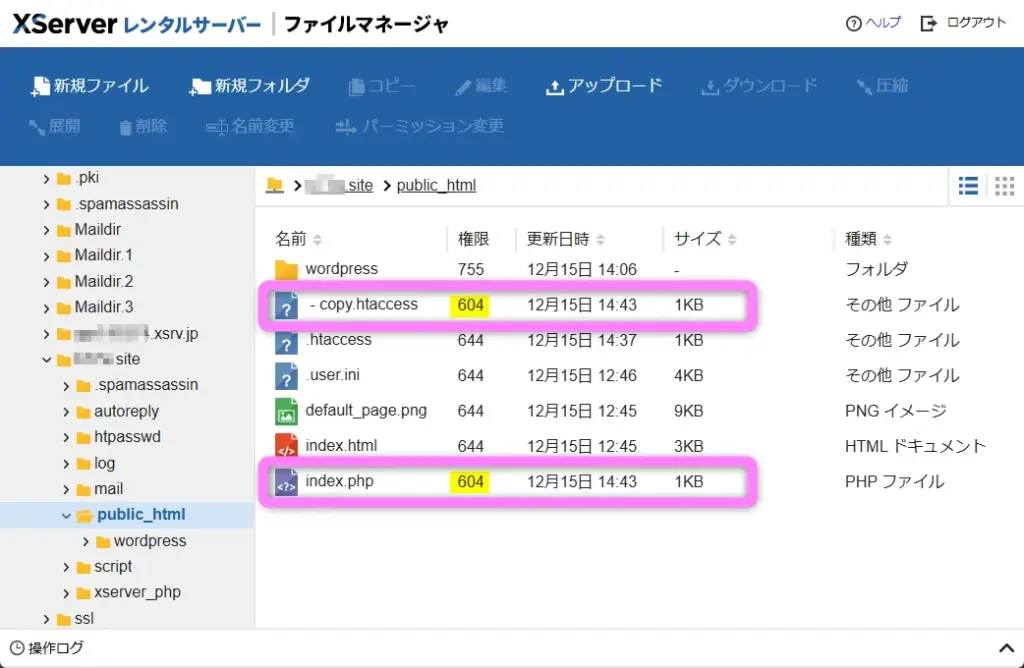
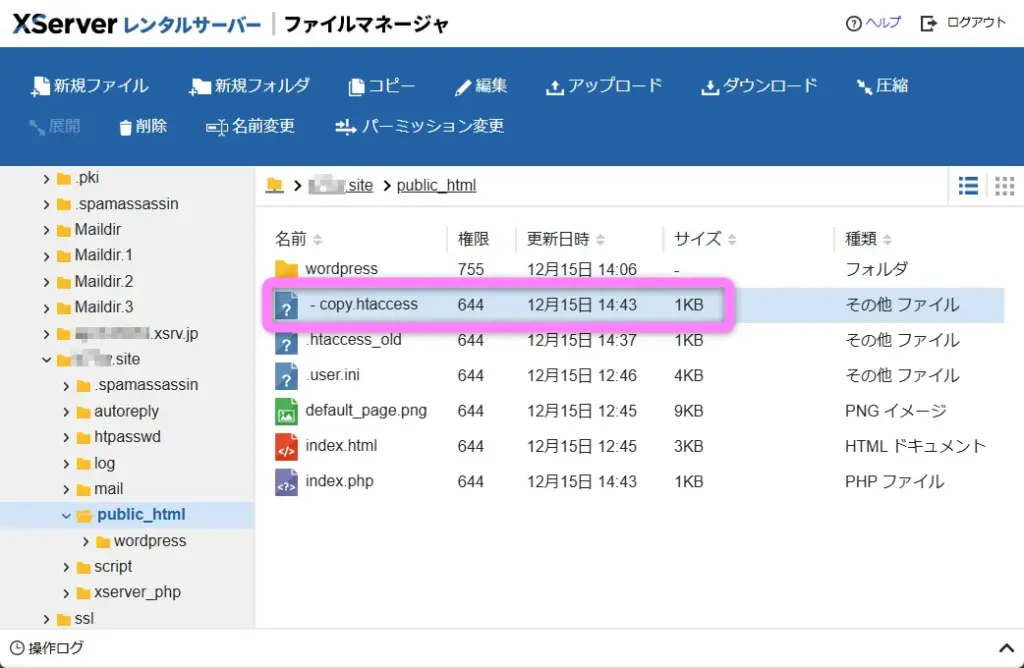
1階層上の public_html にコピーされました。
(.htaccess は同名のファイルが存在していたので、- copy がついてコピーされています)
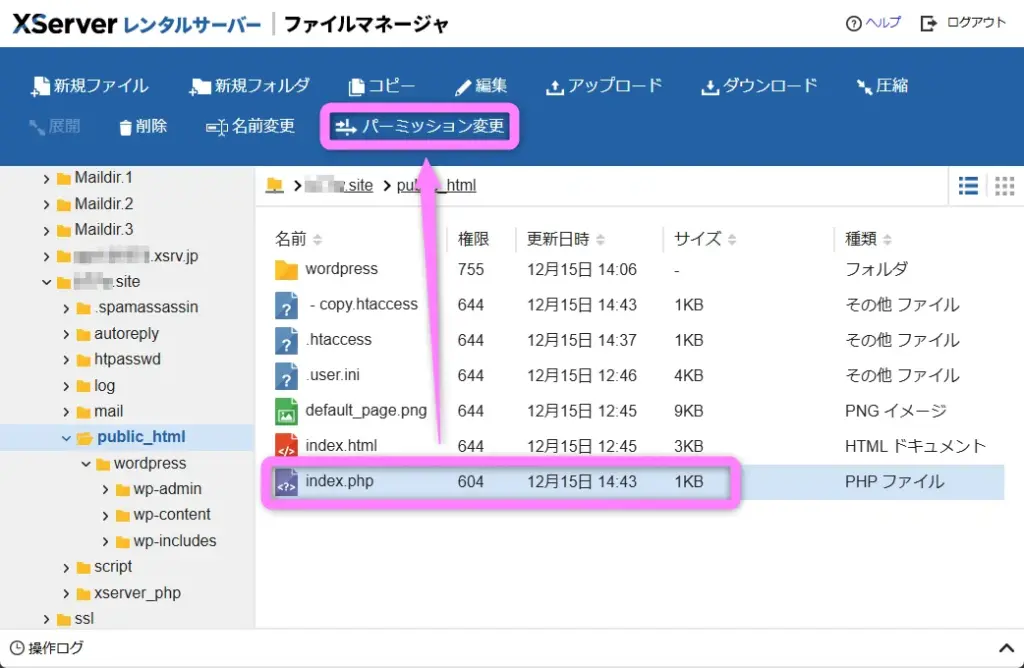
次はパーミッションを変更します。

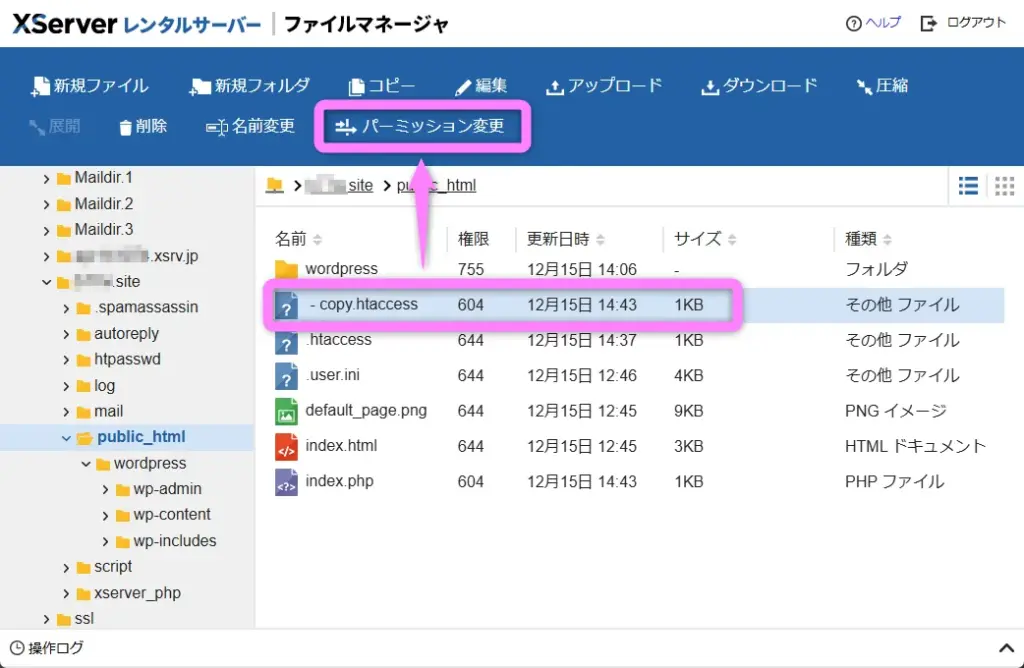
– copy.htaccess を選択して、パーミッション変更。

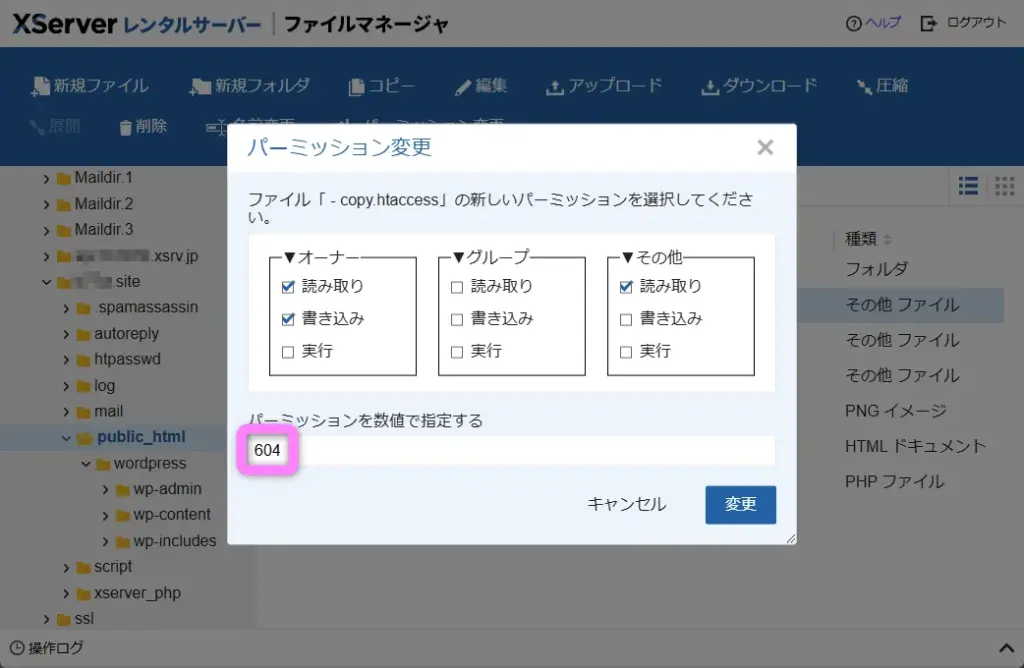
現在は604。

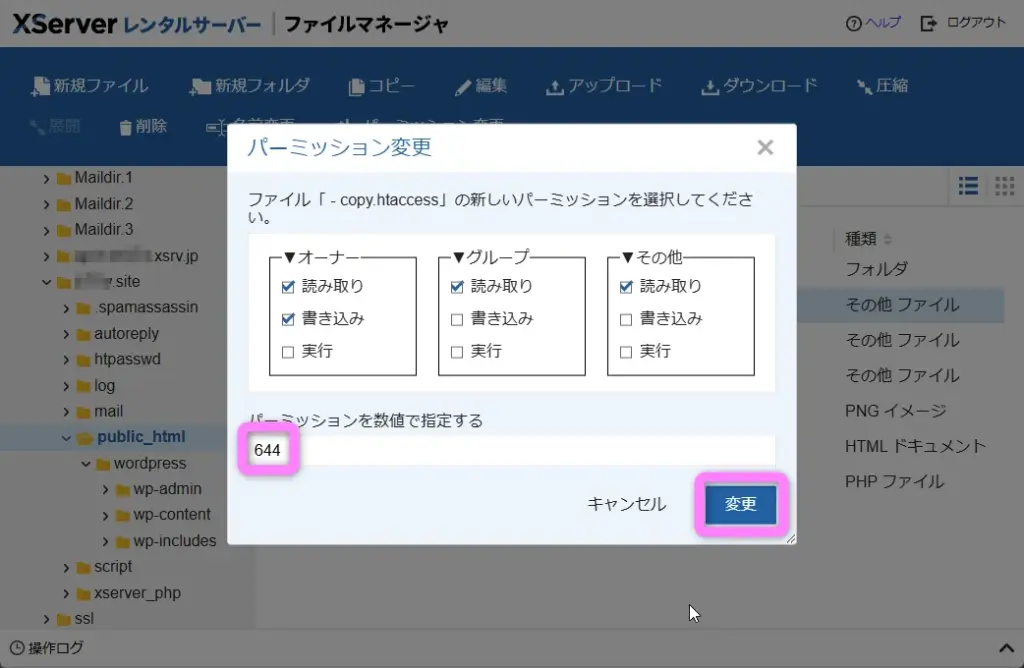
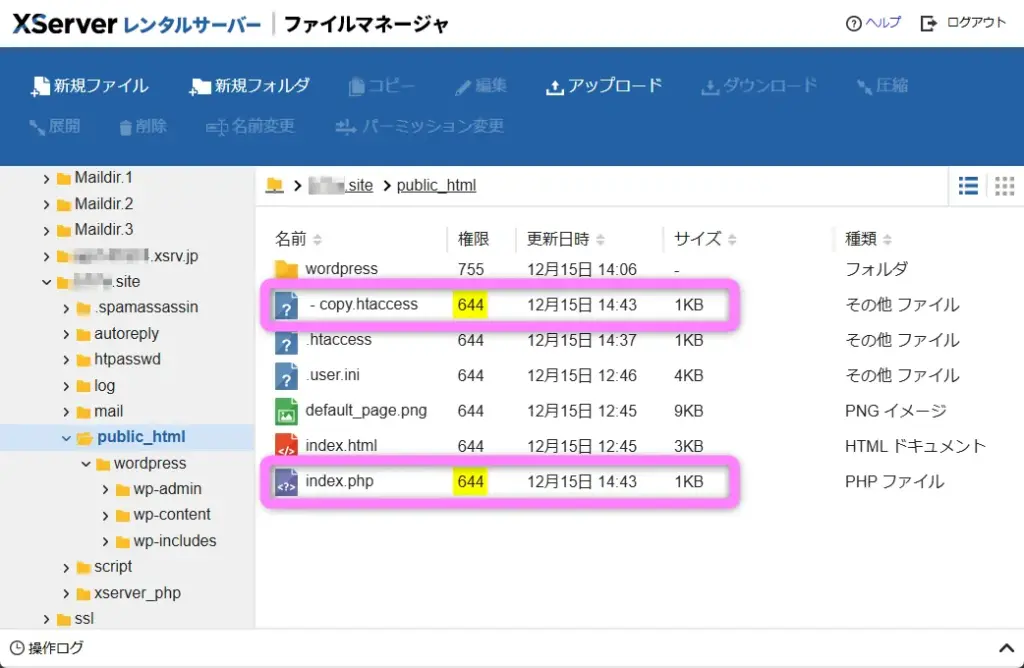
644に変更します。

同様に、index.php も644に変更。

変更されました。

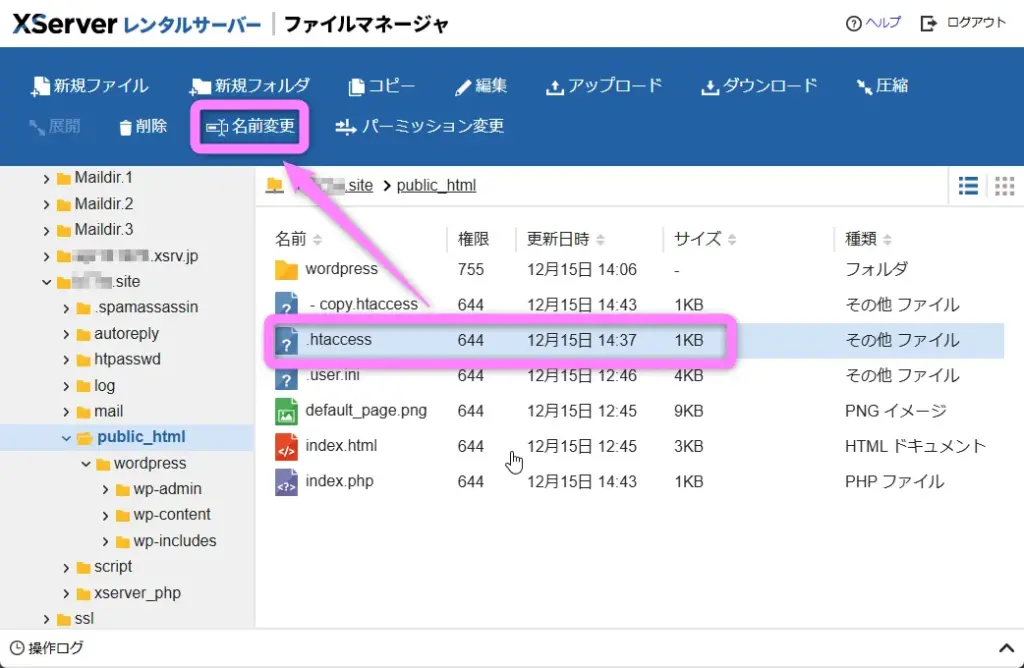
コピーした – copy.htaccess を .htaccess にするため、もともとあった .htaccess の名前を変更します。

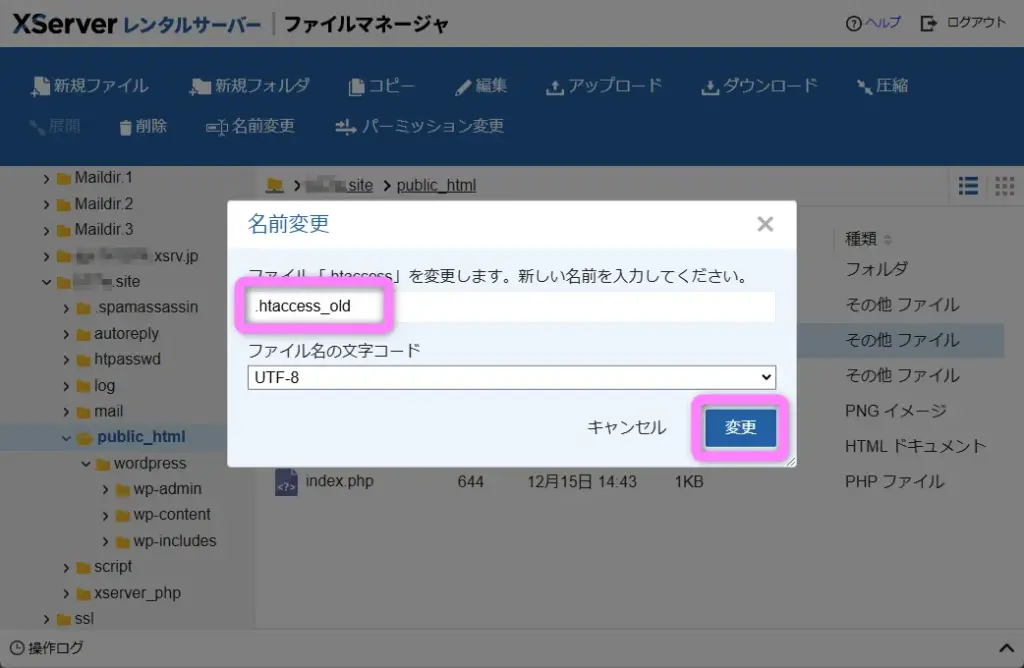
なんでもいいですが、ここでは .htaccess_old としました。

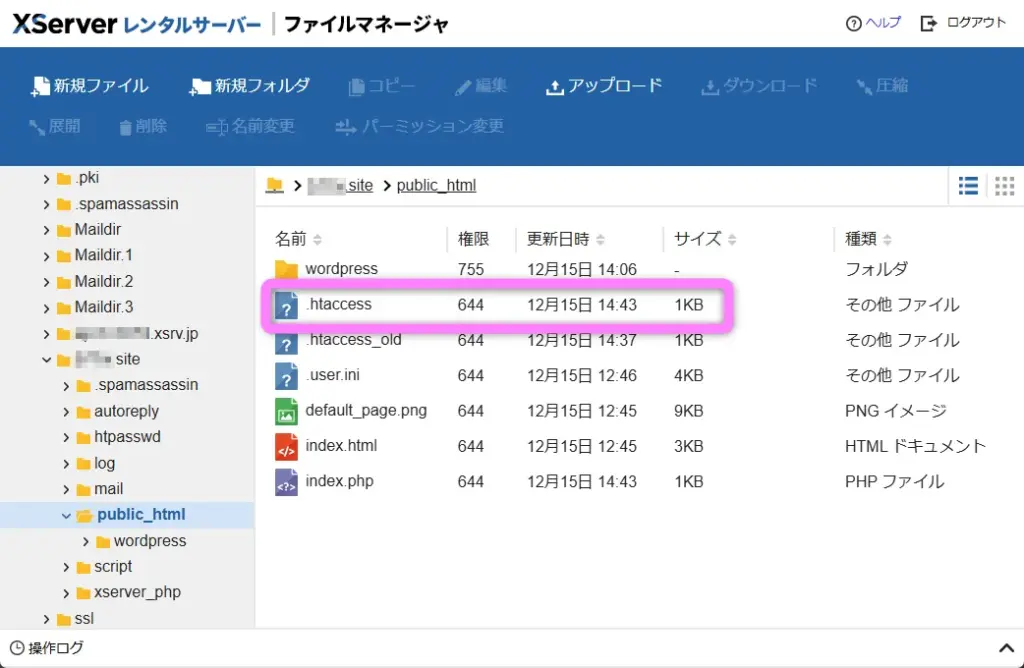
– copy.htaccess を .htaccess に変更します。

変更できました。

次はファイルの中身を編集します。
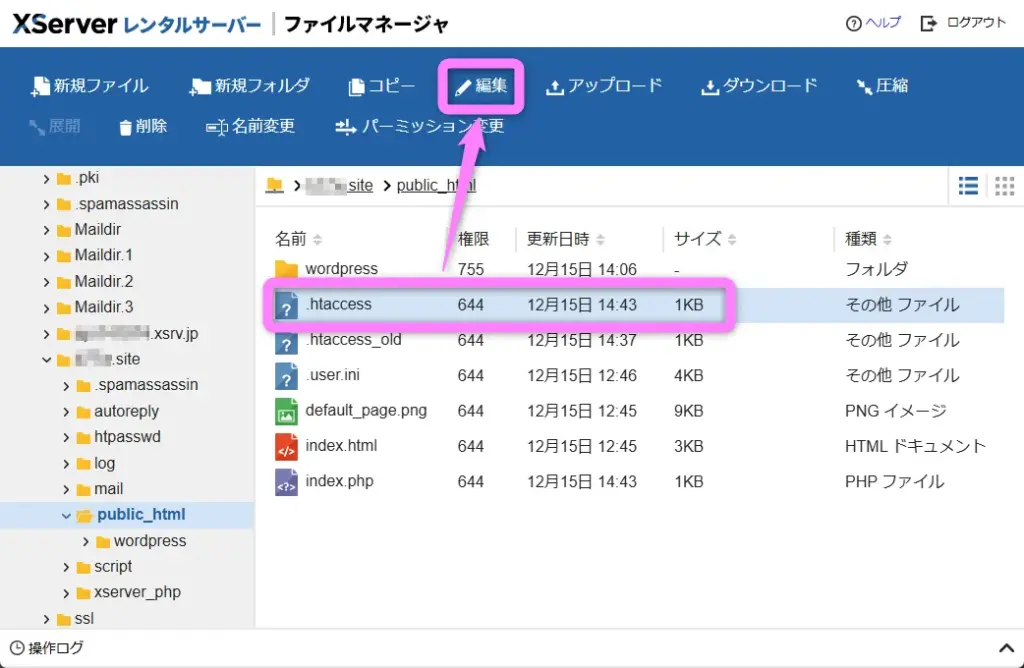
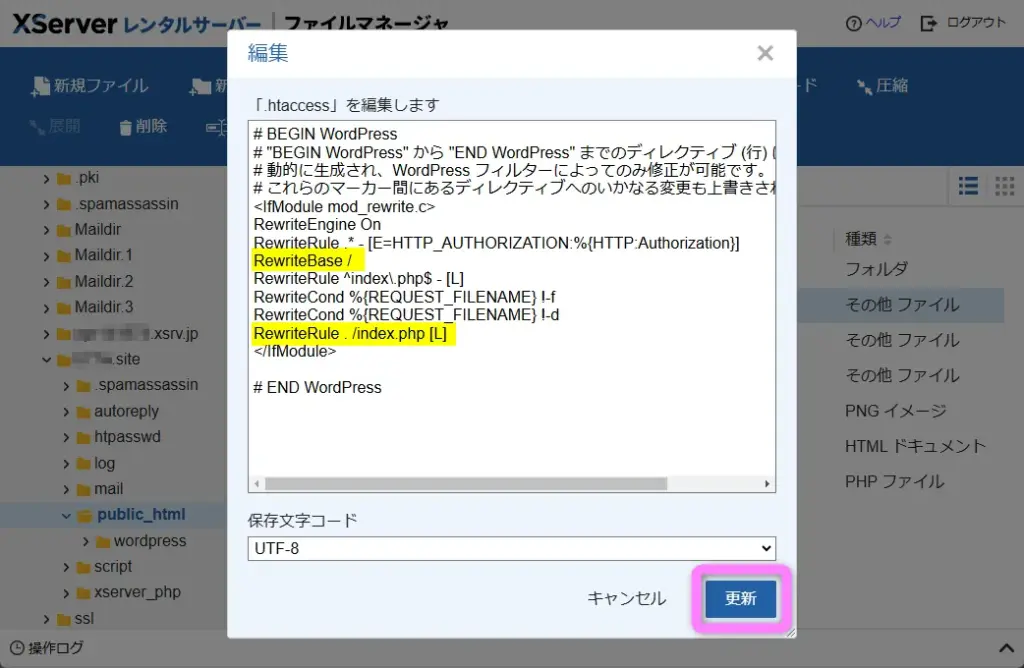
まず .htaccess を選択して、編集。

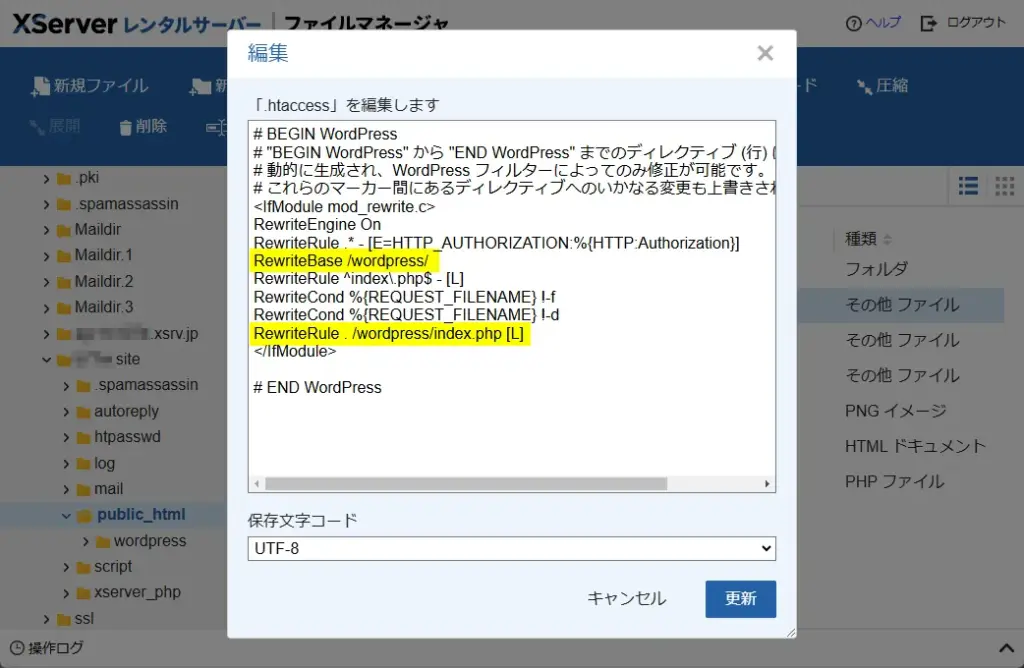
2か所変更します。

ひとつめ
RewriteBase /wordpress/
↓
RewriteBase /
ふたつめ
RewriteRule . /wordpress/index.php [L]
↓
RewriteRule . /index.php [L]
間違いなければ、更新します。

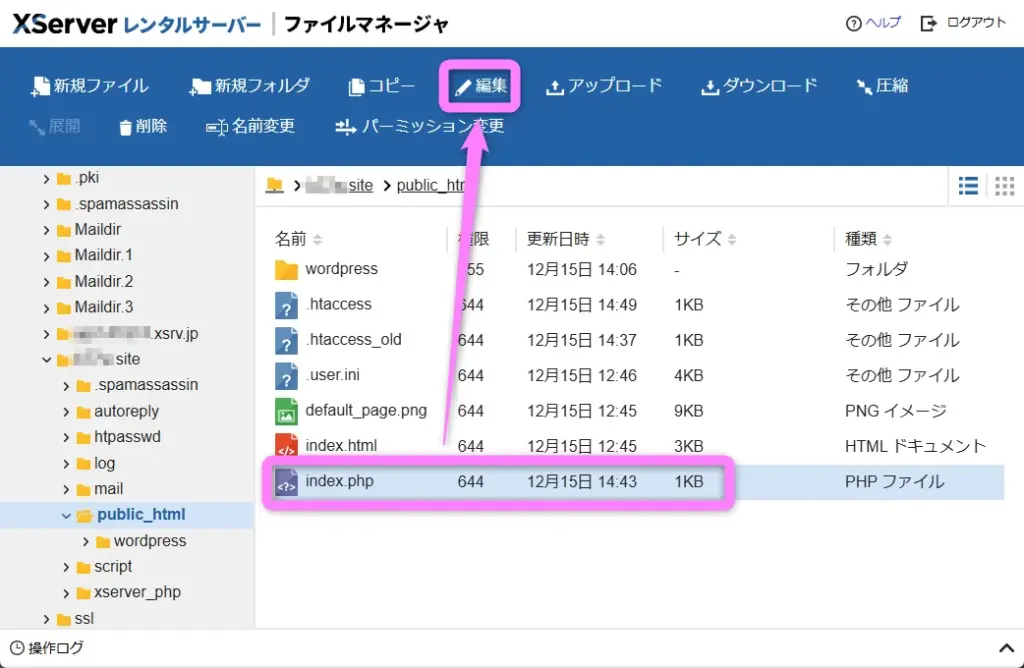
index.php を選択して、編集。

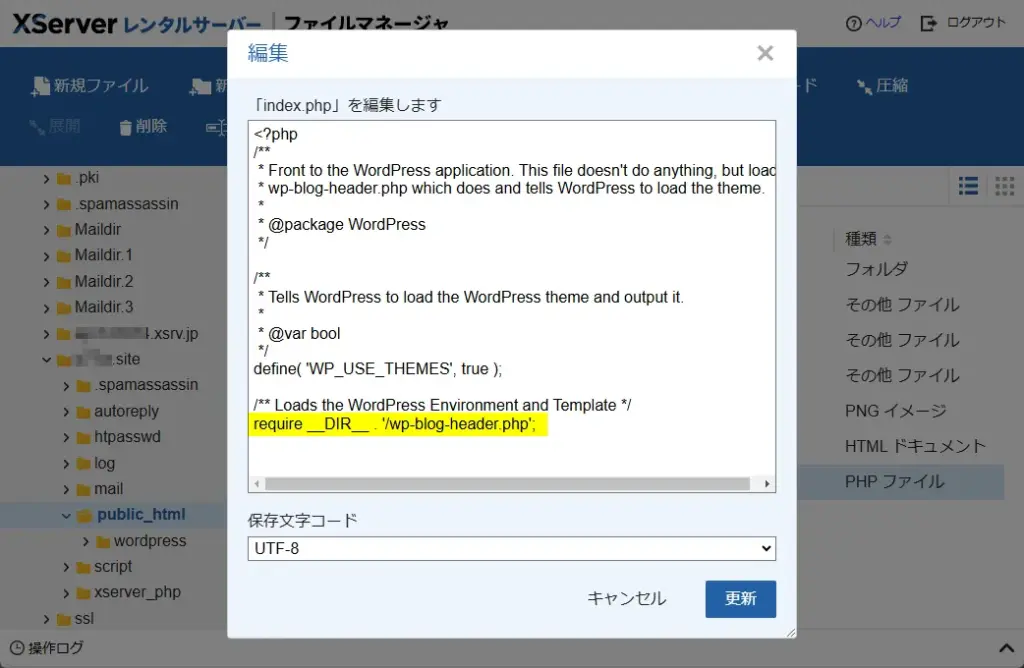
こちらは1か所です。

require __DIR__ . ‘/wp-blog-header.php’;
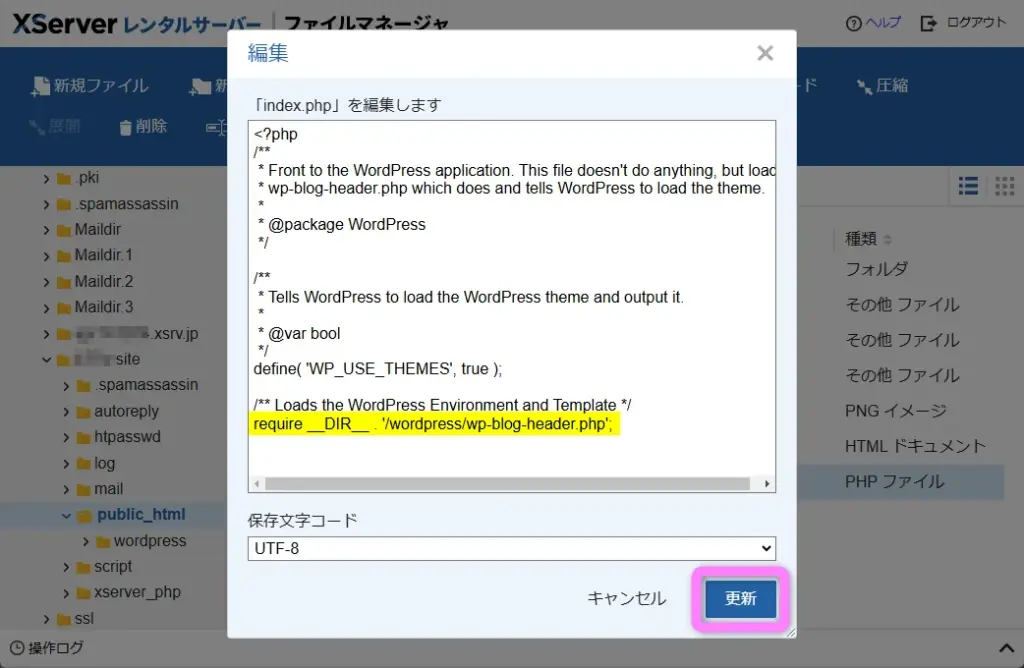
↓
require __DIR__ . ‘/wordpress/wp-blog-header.php’;
間違いなければ、更新します。

編集終了。

では動作確認します。
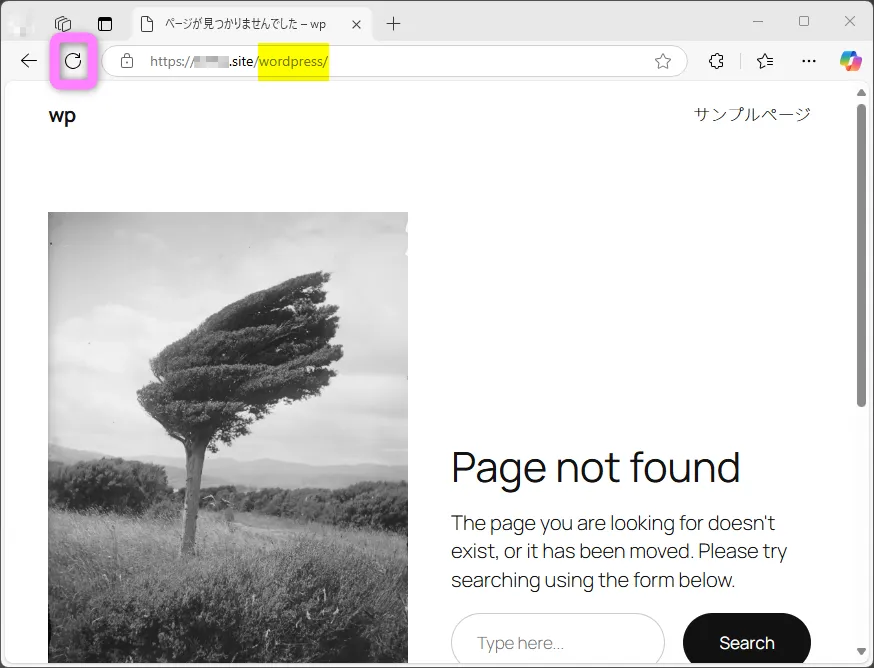
/wordpress つきのまま、リロードすると、ページが見つかりません。OKです。

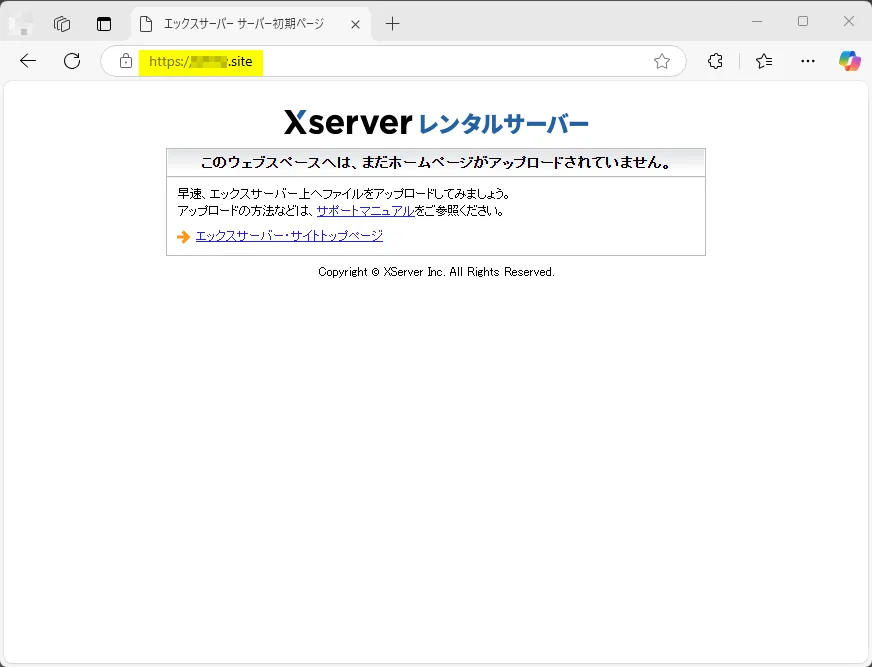
/wordpress なしでアクセスすると、エックスサーバーの初期ページが表示されてしまいました。
index.php ではなく index.html を読んでますね。

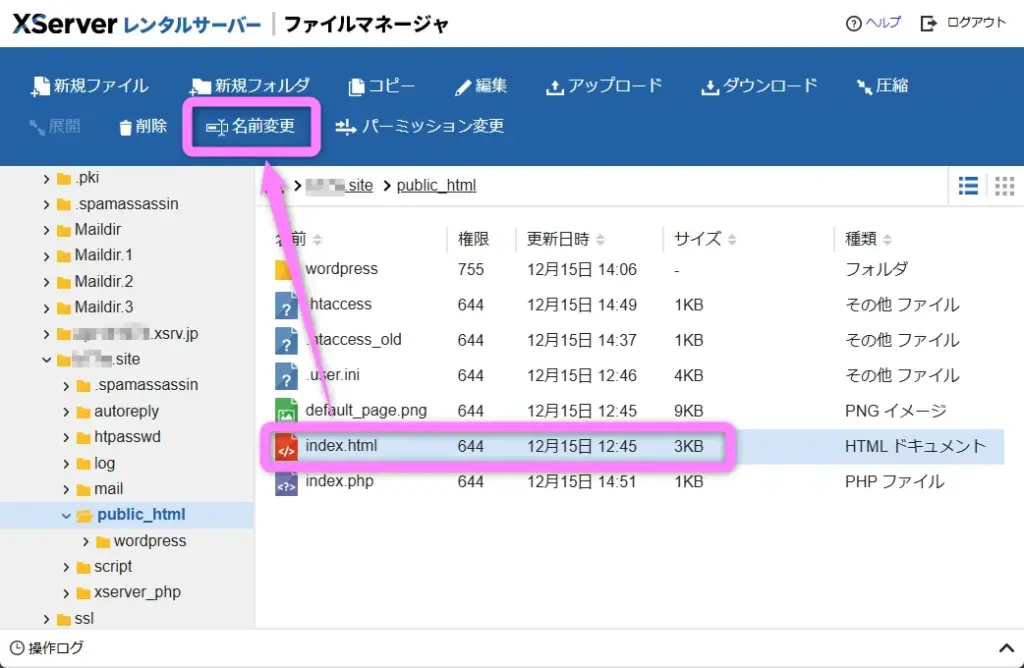
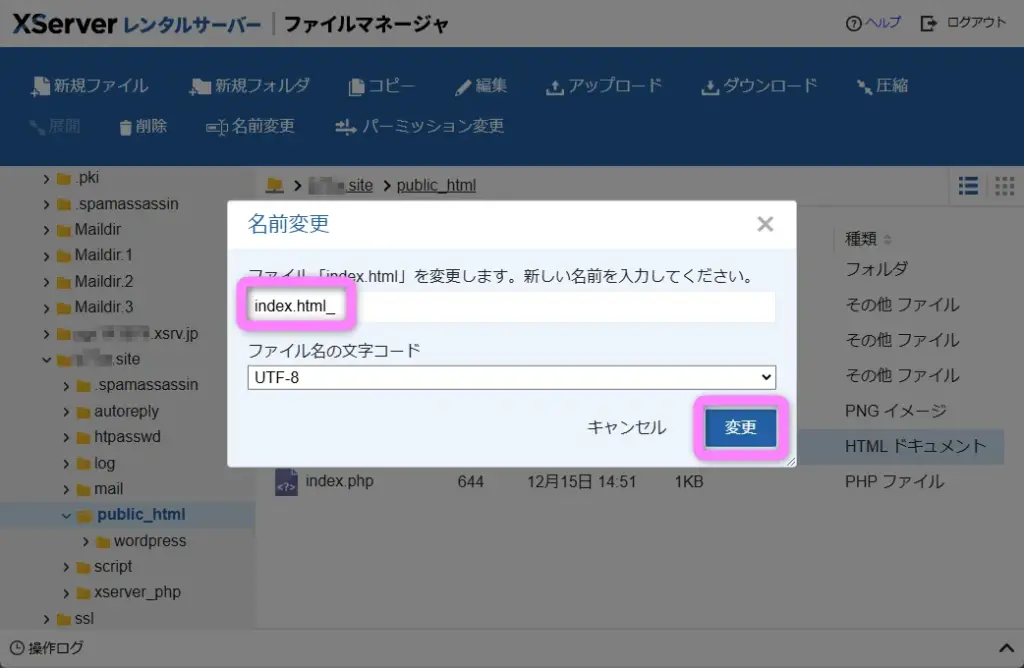
index.html の名前を変更します。

なんでもいいですが、ここでは index.html_ としました。

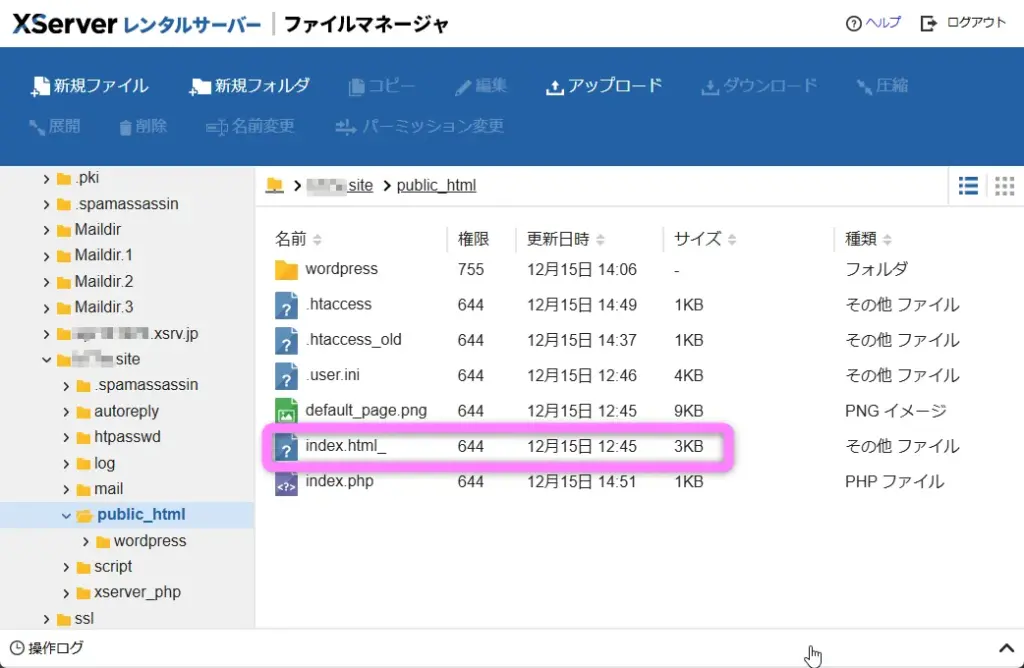
変更できました。

OKです。

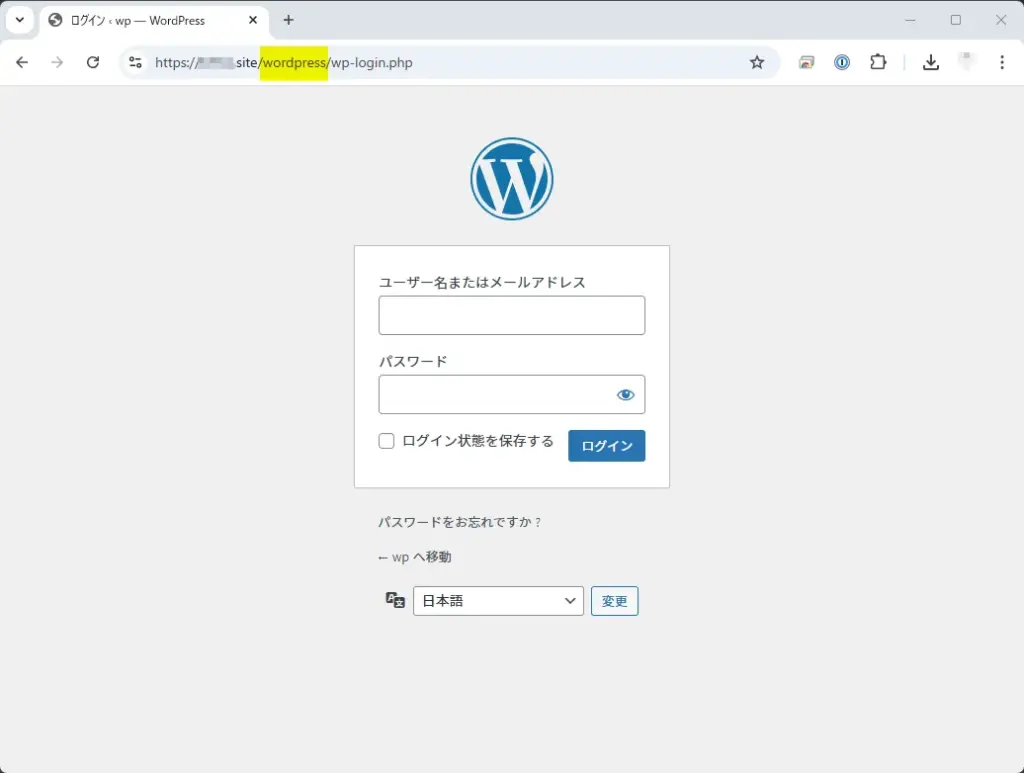
この変更手順では、ログイン画面は /wordpress がついたままになります。
メディアファイルなどへのリンクアドレスも同様です。



コメント